背景
说来也惭愧,博客已经搭建很久了,一直免费的部署在 Coding 和 Github Pages 上,前者迁移到腾讯云 Serverless,导致原有的配置始终有问题,没时间仔细研究,刚好腾讯服务器有羊毛可以褥,果断作出迁移,至于选择腾讯云,是因为当初备案在腾讯云,但是购买域名是在阿里,感觉好拧巴,但是整体互不相关,没啥影响
部署环境
| 环境 | |
|---|---|
| 本地环境 | MacOS Monterey 12.0.1 |
| 服务器环境 | CentOS Linux release 8.2.2004 (Core) |
本地环境配置
hexo 本地搭建过程网上太多了,这里不再赘述,这里只是做一点链接服务器的准备工作
生成 Git 密钥
1 | ssh-keygen -C "your@mail.com" |
一路回车,这时你应该可以在 ~/.ssh/ 目录下看到两个刚刚生成好的密钥文件:
- 公钥:id_rsa.pub
- 私钥:id_rsa
我们一会需要把公钥的内容拷贝到服务器上
服务器环境配置
服务器非常纯净,什么也没有,所以我们要一点点安装我们所需的内容
- Git
- Nginx
强烈建议你重置腾讯云服务器的默认密码, 再进行下面操作
Git 安装和配置
安装
切换到 root 用户(输入你刚刚重置的密码就好)
1 | su root |
首先需要安装包的依赖
1 | yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel |
进入指定目录(这里选择 usr/local/src)选择最新版本 Git (这里使用 2.34.1)下载并解压
1 | cd /usr/local/src |
解压出来的 Git 文件都是源文件,我们需要进行编译,进入 Git 解压目录,进行编译和安装, 安装位置(这里选择 usr/local/git), 整个过程可能需要一定等待……
1 | cd git-2.34.1 |
安装好后,我们需要配置环境变量,打开环境变量配置文件:
1 | vim /etc/profile |
在文件底部添加 Git 安装目录信息,给不熟悉 Vim 的同学快速操作步骤,按照下面依次按字母就可以了(这个保姆服务有没有很到位)
G (光标快速到文件末尾)
o (添加新空白行并进入 Insert 模式)
粘贴下面内容
Esc (进入 Normal 模式)
:wq(保存并退出)
1 | PATH=$PATH:/usr/local/git/bin |
刷新环境变量,使之生效
1 | source /etc/profile |
此时 Git 应该已经安装完成,可以查看 Git 版本号是否和你指定的版本一样:
1 | git --version |
Git 新用户与配置
创建 git 用户和密码
1 | adduser git |
将 git 用户添加到 sudoers 文件中, 同样给出 Vim 快捷操作
1 | chmod 740 /etc/sudoers |
/## Allow
这样可以快速定位到如下位置:
1 | ## Allow root to run any commands anywhere |
在下面一行添加 git 用户内容, 保存并退出
1 | git ALL=(ALL) ALL |
修改回 sudoers 文件权限
1 | chmod 400 /etc/sudoers |
测试
将上面本地生成的 id_rsa.pub 公钥内容拷贝到远端服务器, 这个命令会默认在远端服务器 git 用户主目录下生成 authorized_keys 文件 (~/.ssh/authorized_keys), 其中 server_ip 为公网 IP,不是内部 IP,别拷贝错了
1 | ssh-copy-id -i ~/.ssh/id_rsa.pub git@server_ip |
此时可以通过 ssh 命令(加上 -v 命令,可以输出详细 log)测试连接
1 | ssh -v git@server_ip |
博客网站目录配置
创建博客网站目录位置
同样切换到 root 目录,然后为博客网站创建根目录(这里选择 /home/hexo)
1 | su root |
赋予 git 用户权限
1 | chown git:git -R /home/hexo |
自动化配置
指定目录位置(这里选择 git 用户主目录 /home/git)创建一个名为 blog.git 的 bare repo
1 | cd /home/git |
什么是 bare repo,以及 bare repo 的一些高级使用,可以看下面这三篇文章,下面的一些细节只是不做过多介绍
同样赋予 git 用户相应权限
1 | chown git:git -R blog.git |
使用自动化配置,自然是要用到 Git 的钩子函数,这里我们需要 post-receive,在博客 hooks 目录下新建该文件:
1 | vim blog.git/hooks/post-receive |
然后添加如下内容(注意目录匹配),保存并退出:
1 |
|
最后,赋予这个文件可执行权限
1 | chmod +x /home/git/blog.git/hooks/post-receive |
接下来,创建个链接,以防后续 deploy 过程出错
1 | sudo ln -s /usr/local/git/bin/git-receive-pack /usr/bin/git-receive-pack |
至此,基本的准备工作就完成了,接下来我们需要处理 Nginx 的内容
Nginx 安装和配置
安装
同样切换到 root 用户,然后安装 nginx,并最终启动
1 | su root |
这时,在浏览器中输入公网 IP 地址,应该可以看到 Nginx 默认的欢迎界面
配置
这里配置 Nginx,将所有 Http 请求都重定向为 Https 请求,这就需要我们有 SSL 证书,证书可以在云服务器上申请,并下载相应的版本(这里选择 Nginx 证书),下载后解压,以我的证书为例:
1 | . |
通过 scp 命令将上述证书拷贝到远端服务器, 正常应该将 Nginx 的证书存放在 /etc/nginx/cert 目录下,这里选择存放在 /home/ssl_cert 下(如果目录不存在,请自行创建)
1 | scp ~/Downloads/6317712_www.dayarch.top_nginx/6317712_www.dayarch.top.key root@server_ip:/home/ssl_cert |
然后打开 Nginx 的配置文件进行整体配置
1 | server{ |
通过 nginx -t 命令进行检查,一切正常会输出如下结果:
1 | nginx: the configuration file /etc/nginx/nginx.conf syntax is ok |
重启 Nginx 服务
1 | systemctl restart nginx.service |
至此,所有的准备工作都做完了,接下来,我们需要做一些博客配置
本地博客配置修改
我们需要将远端服务器的 Git 仓库信息配置到 Hexo 站点配置文件(_config.yml)中
1 | deploy: |
陆续执行 hexo 的命令进行部署
1 | hexo clean |
至此,距离成功,我们只差最后一步
域名解析
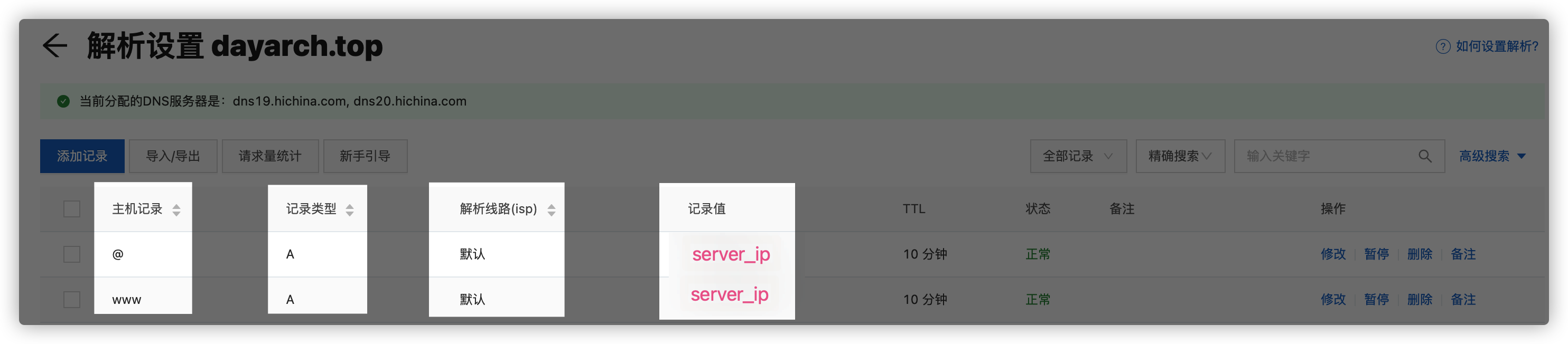
登陆到你购买域名服务器(比如我在阿里云),配置域名解析,将其指向我们服务器的公网地址:

验证
接下来,你可以在浏览器中输入域名,进行验证,享受你的成果吧



